Updated: Sep 26, 2024 By: Marios

Is AI-powered website builder, Scene, the design tool coming for Webflow’s top spot?
In not-too-distant history, there was simply no way to build a website without coding skills. Webflow is one of the original generation of platforms to reverse this trend, and make it possible for creatives to build their own little part of the internet without a technical background.
With over 3.5 million users worldwide, there’s no denying Webflow’s popularity. But uneasy sleeps the head that wears the crown: there are no shortage of alternatives vying for the attention of no-code web designers.
Scene is a challenger that burst onto Product Hunt in summer 2024. Coming out of London’s thriving startup community, Scene promises a simpler, more intuitive experience than Webflow, and one that makes it easier for designers to collaborate with non-techy clients and teammates.
We decided to take both for a test run, and see how the new kid on the block stands up next to the old faithful.
What is Scene?

Webflow, of course, needs no introduction, but at the time of writing, Scene is still a reasonably well-kept secret among web designers.
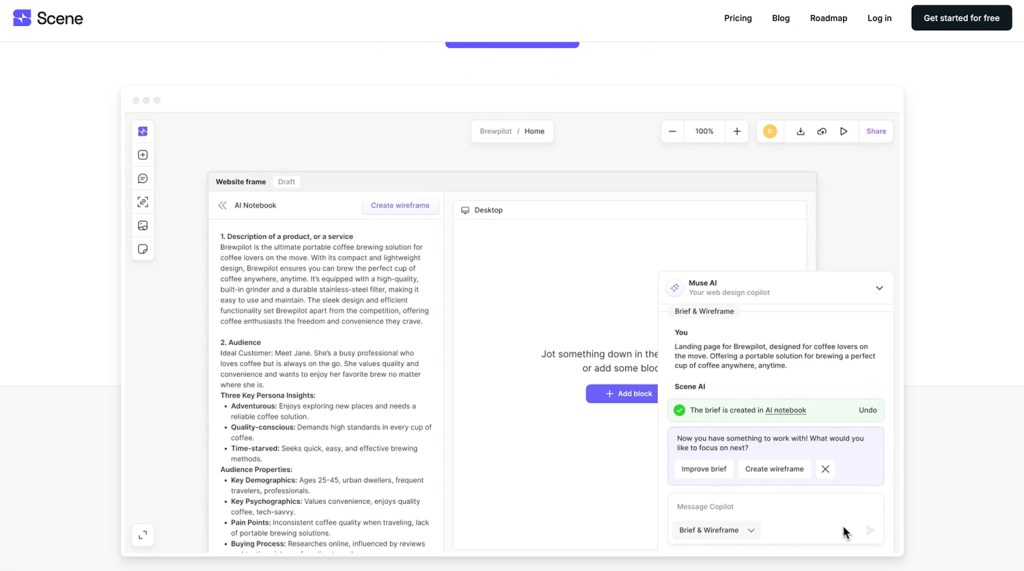
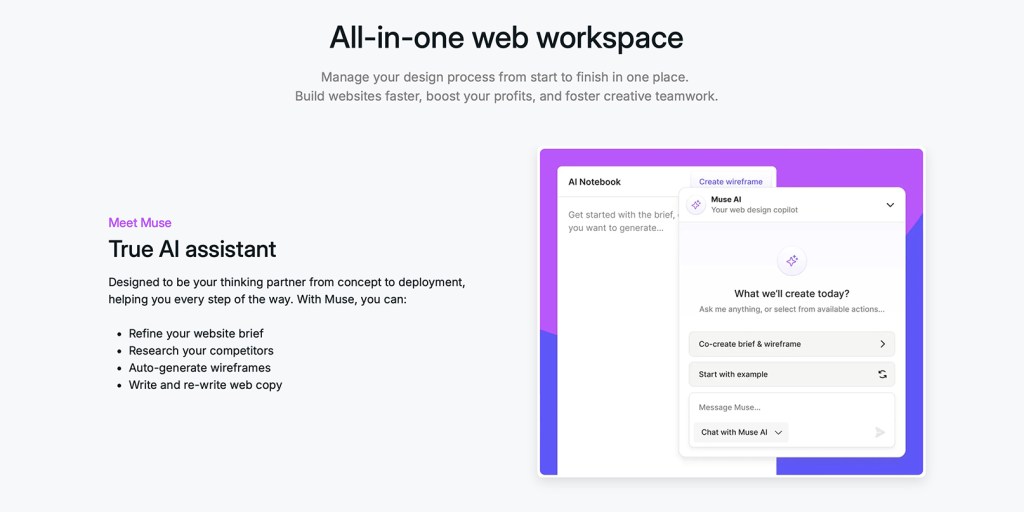
Unlike Webflow, Scene is used as a one-stop-shop: the place where you plan your website with your team, wireframe it, style it, and publish it. Scene is explicitly designed to help you avoid feedback loops: it offers a tool to turn your website concept into a fleshed-out brief, for your team to sign-off on or push back against. There’s also features app for view-only users to add comments to your design the whole way through.
Scene’s “all-in-one” approach is also helpful because planning and building a website used to mean switching between a whole host of tools—which is impractical as well as expensive.
Another point of difference between Scene and Webflow is that Scene was built during the AI boom, so automation is embedded into the design process. There’s an AI-powered wireframe generator, a tool to research your competitors using AI, and even an AI-enhanced copy editor—though thankfully, AI is only included at points of the design process where automation is helpful, and there are no claims that Scene’s tools are going to put designers out of a job.
Learning curve
Webflow is extremely feature rich, but learning how to use the full spectrum of everything it can do is a project that’ll take months or years. While you can technically build sites with Webflow without having been a front-end developer first, it will be hard to master the tool without any coding skills at all. For some designers, learning Webflow is worth the time commitment; others find themselves frustrated.
By comparison, Scene is a walk in the park. You could probably already update your LinkedIn with “Scene design skills”, because 90% of the platform’s features app are intuitive on the first try. The interface will look familiar to anyone who works with industry-standard design tools: think Figma mixed with Framer, but more stripped-back. Despite this less-is-more approach, the styling features app are versatile enough to keep creatives satisfied. Every element is fully customizable, and there’s a simple font uploader if you want to add a touch of your own flavor.
Overall: Scene’s learning curve is much smoother than Webflow’s.
Functionality
If you want a large and technically complex site—for example, a media site with a content management system (CMS), an ecommerce shop, or something with a lot of custom animations—Webflow remains a great choice. The platform has a plugin library with thousands of applications, which can help you build a site with a wide range of functionality.
By contrast, Scene’s functionality is less diverse. It’s more suited to building portfolios, landing pages and event websites than, say, 50-page online markets. Depending on your needs, that’s not necessarily a bad thing; it’s just worth keeping in mind that Scene’s ease of use is partly thanks to technical simplicity.
Overall: Webflow offers more functionality for complex sites.
Building experience
Both Webflow and Scene allow users to create websites with a drag-and-drop builder, where you can design your website by selecting, arranging and customizing a set of building blocks. However, Scene’s builder is significantly easier to use. Scene’s blocks come pre-formatted so that any text or element you add to them will be sized and spaced elegantly across all devices. You can easily style them with fonts, colors and images to look exactly how you want them to.
Any style you use (think font choices, color choices and buttons) appears in a panel to the right of the builder. This helps you manage the formatting you’ve used, and allows you to roll out styles across your whole site project.
Webflow’s builder is far more complex. You’ll need to spend quite a bit of time figuring out where tools are and what they mean. What’s more, blocks do not come-preformatted; you’ll need to learn some web design principles and best practices and apply them to every block manually. It’s a less intuitive building experience, but will be enjoyable if you have some HTML skills you wish to flex.
Overall: Scene offers a more user-friendly building experience than Webflow.
Collaboration tools
This might seem like an unusual point to compare two website builders on, but unless you’re building your portfolio, creating a website is almost always a team sport. Both Webflow and Scene offer some tools for you to share your work-in-progress web design with others.
In the case of Scene, teamwork tools are part of the core offer. You can add an unlimited number of read-only viewers to your design, and they can leave comments with a point-and-click feature similar to Miro’s. What you see in Scene’s builder is a very accurate reflection of how your website will look once it’s published, so even your least tech-savvy colleague will be able to give their opinion on how your design could be improved.
Meanwhile, Webflow offers you the ability to publish a preview version of your site. However, any custom-coded elements you include cannot be previewed, and your collaborators won’t be able to add comments.
Overall: Scene’s collaboration tools are more powerful than Webflows.
AI-powered design tools

Both Webflow and Scene have some generative AI integrations to speed up the web design process. Both offer an AI assistant to draft your web copy, or improve and spell-check it.
Having been born during the AI boom, Scene offers a couple more headline-grabbing AI features app; notably, an AI wireframe generator. Simply enter your website brief into the chat with Scene’s AI assistant, and in twenty seconds a version one of your wireframe will appear, ready to be customized and styled up into a publishable site. This is a huge time-saver for getting past the ‘blank canvas’ stage of the design process.
Overall: Though both tools offer AI assistance, Scene’s are embedded at more useful points of the design process.
Pricing
The price of either tool depends on how you plan to use it, but as a general rule, Webflow looks to be the more expensive option.
Billed monthly, Webflow costs 18$ a month for a custom domain site of up to 150 pages and 500 monthly form submissions, rising to $29 if you want to have a more complex content-driven site, such as a blog, and $49 a month for a larger site.
Scene offers a robust free tier, which increases to 13$ for those who are building a site just for themselves, and wish to add a custom domain. Since Scene is primarily designed for those who design websites for clients, it also offers a tier for freelance web designers —$35 for those who wish to have up to 10 projects with unlimited editors, or $350 for web design agencies who wish to have unlimited projects.
Overall: It entirely depends on your needs. For a simple site, Scene is more competitively priced where if you require a complex site, Webflow’s cost is fair for the functionality it offers. If you run a web design agency, you’ll easily make back the $350 a month you’d spend paying for the highest tier of Scene.
Is Scene a good alternative to Webflow? The final verdict
Scene is a much younger product than Webflow, and doesn’t yet offer all the same functionality as the old faithful. However, it does score very highly across several categories where Webflow disappoints.
It’s far easier to build a beautiful, functional website on Scene than it is on Webflow—and thanks to the teamwork tools, your collaborators might actually like the website you come up with. Though Webflow’s popularity certainly isn’t declining, designers who want to be ahead of the curve would be well-advised to take Scene out for a spin.



